|
主に忍者ブログ用のテンプレートを作っています。タイトルはざんてー
|
|
<<
|
>>
|
コーヒーの匂いが漂うシンプルデザイン。
3作目です。
只今申請中…。
⇒ 通りませんでした。
同時に、デザイン的なアドバイスをいただきました。
これをもとに、改良していきたいと思います
デザイン…一番苦手なんだよなあorz

さて、今回のテンプレートも、Abundant Shine様の絵をお借りしました。
以下、テンプレートの解説です。
1・プラグインの折りたたみ機能
2・コメント欄の拡張
今回は、デザインめんに力を入れたため、JavaScriptの機能はあまりありませんゞ
が、統一感のあるシンプルなデザインにしました。
気に入ってくださった方は、是非使ってみてください
3作目です。
⇒ 通りませんでした。
同時に、デザイン的なアドバイスをいただきました。
これをもとに、改良していきたいと思います

デザイン…一番苦手なんだよなあorz
さて、今回のテンプレートも、Abundant Shine様の絵をお借りしました。
以下、テンプレートの解説です。
1・プラグインの折りたたみ機能
これを設定したプラグインは、折りたたまれた状態で表示されますが、
タイトルをクリックすると、びよーんと内容が現れます。

初期の状態では、プラグイン1・3・5が折りたたみになっていますが、変更できます。
以下の手順で変更してください。
ちなみに、そのさらにひとつ下の行に、var cc = 1;という文字がありますが、これは、クッキー対応にするかしないかを設定しています。
この設定だと、一度ページを離れても、次回訪問時に、前のプラグインの開閉状態が復元されます。
これを無効にするには、var cc = 0;としてください。
タイトルをクリックすると、びよーんと内容が現れます。
初期の状態では、プラグイン1・3・5が折りたたみになっていますが、変更できます。
以下の手順で変更してください。
管理ページのテンプレート設定/編集をクリック。
Coffee-Breakという名前のテンプレートを探して、修正をクリック。[画]
やたら英語の文字の多いテキストボックスが右側に二つ出てくると思いますが、
そのうち、上のテキストボックスのここの値を変えることによって、…と書いてあるところを探します。[画]
その直下にvar pss = [1,0,1,0,1];という文字があると思います。それが、折りたたみするプラグインを設定している部分です。
0と1の数字が、カンマ(,)で区切ってあると思います。
これは、順に、プラグイン1~5をさしています。
また、0は折りたたみにしない、1は折りたたみにするという意味を、それぞれ表しています。
つまり、プラグイン1だけを折りたたみにするには、var pss = [1,0,0,0,0];とします。
同様に、全て折りたたみにするなら、var pss = [1,1,1,1,1];とします。
これで、お好みの設定完成☆ミ
Coffee-Breakという名前のテンプレートを探して、修正をクリック。[画]
やたら英語の文字の多いテキストボックスが右側に二つ出てくると思いますが、
そのうち、上のテキストボックスのここの値を変えることによって、…と書いてあるところを探します。[画]
その直下にvar pss = [1,0,1,0,1];という文字があると思います。それが、折りたたみするプラグインを設定している部分です。
0と1の数字が、カンマ(,)で区切ってあると思います。
これは、順に、プラグイン1~5をさしています。
また、0は折りたたみにしない、1は折りたたみにするという意味を、それぞれ表しています。
つまり、プラグイン1だけを折りたたみにするには、var pss = [1,0,0,0,0];とします。
同様に、全て折りたたみにするなら、var pss = [1,1,1,1,1];とします。
これで、お好みの設定完成☆ミ
ちなみに、そのさらにひとつ下の行に、var cc = 1;という文字がありますが、これは、クッキー対応にするかしないかを設定しています。
この設定だと、一度ページを離れても、次回訪問時に、前のプラグインの開閉状態が復元されます。
これを無効にするには、var cc = 0;としてください。
2・コメント欄の拡張
今回は、デザインめんに力を入れたため、JavaScriptの機能はあまりありませんゞ
が、統一感のあるシンプルなデザインにしました。
気に入ってくださった方は、是非使ってみてください

PR
二作目の共有テンプレート「Sky-Box」が、無事に申請を通過しました!
現時点で、お二人の方から、★×5の評価をいただきました。ありがとうございます。
そして、忍者様、ありがとうございました。
さて、「Sky-Box」という名前は、申請を出す直前の5分くらいで決めたのですが、
説明文を考えるのは、結構手間がかかりました。
今回のは、JavaScriptをところどころ(といっても、3個くらいですが)に埋め込んであって、
それが自分なりに一番アピールすべき点なのですが、
長々しく説明を書くのは、利用してくれる方の興味をあまりそそらないような気がするので、
なるべく短い文にしました。(それが正しいかどうかは微妙。)
というわけで、細かい実装は、この記事でまとめたいと思います。
多分、とてつもなく長くなると思われるので、クリックで展開してみるような形にしました。
興味のある項目は、どうぞクリックしてみてください。
1・タイトルバーの下にある4つのタブ
2・コメ&トラバの数に応じてアイコンが増える
3・コメント欄の拡張
おおまかな機能はこんな感じです。
ただ、自分の欠点として、デザインのセンスない…というものがあります。
それなりのデザインのテンプレを作るのに大変な苦労しました(汗
今回も、Abundant Shine様の画像をお借りしました。
ありがとうございます。
ちなみに、IE6~8、FireFox、Chrome、Safari、Operaでは動作確認済みです。
IE6未満では見ないでネ。
次作も、一ヶ月後くらいに申請できるように作ってみたいなぁー。
しまった、来年は受験か。
現時点で、お二人の方から、★×5の評価をいただきました。ありがとうございます。
そして、忍者様、ありがとうございました。
さて、「Sky-Box」という名前は、申請を出す直前の5分くらいで決めたのですが、
説明文を考えるのは、結構手間がかかりました。
今回のは、JavaScriptをところどころ(といっても、3個くらいですが)に埋め込んであって、
それが自分なりに一番アピールすべき点なのですが、
長々しく説明を書くのは、利用してくれる方の興味をあまりそそらないような気がするので、
なるべく短い文にしました。(それが正しいかどうかは微妙。)
というわけで、細かい実装は、この記事でまとめたいと思います。
多分、とてつもなく長くなると思われるので、クリックで展開してみるような形にしました。
興味のある項目は、どうぞクリックしてみてください。
1・タイトルバーの下にある4つのタブ
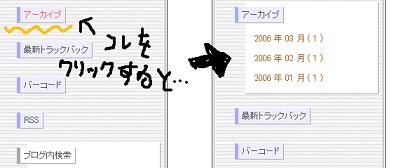
これが、今回のテンプレートの目玉です。多分。
この四つのタブ、マウスカーソルを当てると、フェードインで項目が浮かび上がってきます。

いままでのテンプレートで、ぱっと出てくるようなのはあったけど、じわじわ出てくるのがあまりなかったので、作ってみました。
もちろん、すべてのブラウザで確認済みですよ~。
次回のテンプレでは、プラグインにこれを使おうと思っています。
この四つのタブ、マウスカーソルを当てると、フェードインで項目が浮かび上がってきます。
いままでのテンプレートで、ぱっと出てくるようなのはあったけど、じわじわ出てくるのがあまりなかったので、作ってみました。
もちろん、すべてのブラウザで確認済みですよ~。
次回のテンプレでは、プラグインにこれを使おうと思っています。
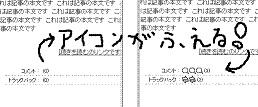
2・コメ&トラバの数に応じてアイコンが増える
プレビューでは分からないかもしてませんが、使っていただいているうちに気づくと思います。
誰かがコメントしてくれるたびに、アイコンの数が増えていきます。

コメントが10個より多くなると…?
→アイコンは10個が限界なので、10個までしか表示されません。(カウントは増えますが)
じつは、これを作るのに苦戦し、display:inline-block;というものが有用だったことに気づいた時は…かなり興奮しましたw
誰かがコメントしてくれるたびに、アイコンの数が増えていきます。
コメントが10個より多くなると…?
→アイコンは10個が限界なので、10個までしか表示されません。(カウントは増えますが)
じつは、これを作るのに苦戦し、display:inline-block;というものが有用だったことに気づいた時は…かなり興奮しましたw
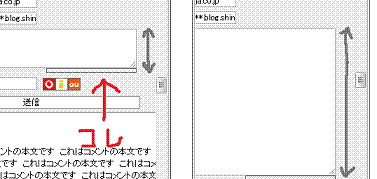
3・コメント欄の拡張
ブログを見に来る人が気づくか気づかないかっていう機能なのですが、
コメント送信フォームの「コメント」欄の右下についている横長四角をドラッグすると…

なんと、コメントの欄が膨らみます!!
「コメント欄が小さくて、コメントしずらいなぁ…。めんどくさいからやめよっと」
↑こういう人がいなくなって、コメ率UP間違いなし!(保証しません)
ちなみに、Chromeブラウザにも同じような機能があり、それをヒントに作りました。
コメント送信フォームの「コメント」欄の右下についている横長四角をドラッグすると…
なんと、コメントの欄が膨らみます!!
「コメント欄が小さくて、コメントしずらいなぁ…。めんどくさいからやめよっと」
↑こういう人がいなくなって、コメ率UP間違いなし!(保証しません)
ちなみに、Chromeブラウザにも同じような機能があり、それをヒントに作りました。
おおまかな機能はこんな感じです。
ただ、自分の欠点として、デザインのセンスない…というものがあります。
それなりのデザインのテンプレを作るのに大変な苦労しました(汗
今回も、Abundant Shine様の画像をお借りしました。
ありがとうございます。
ちなみに、IE6~8、FireFox、Chrome、Safari、Operaでは動作確認済みです。
IE6未満では見ないでネ。
次作も、一ヶ月後くらいに申請できるように作ってみたいなぁー。
しまった、来年は受験か。
初めて作ってみた共有テンプレートが、(やっと)申請を通りましたっ!
特徴としては…角丸…ぐらいですかねゞ
ちなみに、角丸は、JavaScriptで生成してます。
画像で角丸を作るのと違って、色も簡単に変更できるし、角の大きさも後で変えられるのが便利。
余談ですが、
このテンプレートを作り始める前は、HTMLとかCSSとかJavaScriptの知識は、
主に自分で楽しむためだけに知ってました。
ので、ブラウザ間のこととか、あまり気にしてませんでしたゞ
でも、今回、共有するテンプレートを作ることになって、
ブラウザのことも考える必要が出てきました。
…といっても、FireFox、Coogle Chrome、Safari、Operaあたりは、みんなおんなじような挙動をしてくるのですがね。
一番の曲者はIE。こいつのおかげで、二回も申請に落ちました。
一回目に申請したとき、私は気づきませんでしたが、IE6での表示は、こんな感じでした。
(再現画像です。実際はもっとひどかったです…。)
忍者さんからの指摘で、いろいろ修正し、「三度目の正直」で、審査を無事通過しました。
これからも、暇があれば、テンプレートを作っていきたいと思います。
質問も、どしどしどうぞゞ
特徴としては…角丸…ぐらいですかねゞ
ちなみに、角丸は、JavaScriptで生成してます。
画像で角丸を作るのと違って、色も簡単に変更できるし、角の大きさも後で変えられるのが便利。
余談ですが、
このテンプレートを作り始める前は、HTMLとかCSSとかJavaScriptの知識は、
主に自分で楽しむためだけに知ってました。
ので、ブラウザ間のこととか、あまり気にしてませんでしたゞ
でも、今回、共有するテンプレートを作ることになって、
ブラウザのことも考える必要が出てきました。
…といっても、FireFox、Coogle Chrome、Safari、Operaあたりは、みんなおんなじような挙動をしてくるのですがね。
一番の曲者はIE。こいつのおかげで、二回も申請に落ちました。
一回目に申請したとき、私は気づきませんでしたが、IE6での表示は、こんな感じでした。
(再現画像です。実際はもっとひどかったです…。)
忍者さんからの指摘で、いろいろ修正し、「三度目の正直」で、審査を無事通過しました。
これからも、暇があれば、テンプレートを作っていきたいと思います。
質問も、どしどしどうぞゞ
公開中のテンプレート
最新記事
最新コメント
プロフィール
HN:
kura07
性別:
男性
自己紹介:
HTMLを興味を持って自学し始めて早5年くらい。たまーに共有テンプレートを作って公開しています。
ちなみに、Flash製作もそこそこ好きで、周期的にそっちにものめりこみます。
クラリネットを吹いているらしい。
ちなみに、Flash製作もそこそこ好きで、周期的にそっちにものめりこみます。
クラリネットを吹いているらしい。
カレンダー
カテゴリー
アーカイブ
最新トラックバック
バーコード
RSS
ブログ内検索
カウンター
|
Template by kura07 /
Photo by Abundant Shine Powered by [PR] / 忍者ブログ |

