|
主に忍者ブログ用のテンプレートを作っています。タイトルはざんてー
|
| << | 8 | 7 | 6 | 5 | 3 | 2 | 1 | >> |
二作目の共有テンプレート「Sky-Box」が、無事に申請を通過しました!
現時点で、お二人の方から、★×5の評価をいただきました。ありがとうございます。
そして、忍者様、ありがとうございました。
さて、「Sky-Box」という名前は、申請を出す直前の5分くらいで決めたのですが、
説明文を考えるのは、結構手間がかかりました。
今回のは、JavaScriptをところどころ(といっても、3個くらいですが)に埋め込んであって、
それが自分なりに一番アピールすべき点なのですが、
長々しく説明を書くのは、利用してくれる方の興味をあまりそそらないような気がするので、
なるべく短い文にしました。(それが正しいかどうかは微妙。)
というわけで、細かい実装は、この記事でまとめたいと思います。
多分、とてつもなく長くなると思われるので、クリックで展開してみるような形にしました。
興味のある項目は、どうぞクリックしてみてください。
1・タイトルバーの下にある4つのタブ
2・コメ&トラバの数に応じてアイコンが増える
3・コメント欄の拡張
おおまかな機能はこんな感じです。
ただ、自分の欠点として、デザインのセンスない…というものがあります。
それなりのデザインのテンプレを作るのに大変な苦労しました(汗
今回も、Abundant Shine様の画像をお借りしました。
ありがとうございます。
ちなみに、IE6~8、FireFox、Chrome、Safari、Operaでは動作確認済みです。
IE6未満では見ないでネ。
次作も、一ヶ月後くらいに申請できるように作ってみたいなぁー。
しまった、来年は受験か。
現時点で、お二人の方から、★×5の評価をいただきました。ありがとうございます。
そして、忍者様、ありがとうございました。
さて、「Sky-Box」という名前は、申請を出す直前の5分くらいで決めたのですが、
説明文を考えるのは、結構手間がかかりました。
今回のは、JavaScriptをところどころ(といっても、3個くらいですが)に埋め込んであって、
それが自分なりに一番アピールすべき点なのですが、
長々しく説明を書くのは、利用してくれる方の興味をあまりそそらないような気がするので、
なるべく短い文にしました。(それが正しいかどうかは微妙。)
というわけで、細かい実装は、この記事でまとめたいと思います。
多分、とてつもなく長くなると思われるので、クリックで展開してみるような形にしました。
興味のある項目は、どうぞクリックしてみてください。
1・タイトルバーの下にある4つのタブ
これが、今回のテンプレートの目玉です。多分。
この四つのタブ、マウスカーソルを当てると、フェードインで項目が浮かび上がってきます。

いままでのテンプレートで、ぱっと出てくるようなのはあったけど、じわじわ出てくるのがあまりなかったので、作ってみました。
もちろん、すべてのブラウザで確認済みですよ~。
次回のテンプレでは、プラグインにこれを使おうと思っています。
この四つのタブ、マウスカーソルを当てると、フェードインで項目が浮かび上がってきます。
いままでのテンプレートで、ぱっと出てくるようなのはあったけど、じわじわ出てくるのがあまりなかったので、作ってみました。
もちろん、すべてのブラウザで確認済みですよ~。
次回のテンプレでは、プラグインにこれを使おうと思っています。
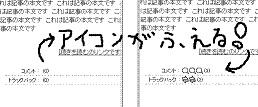
2・コメ&トラバの数に応じてアイコンが増える
プレビューでは分からないかもしてませんが、使っていただいているうちに気づくと思います。
誰かがコメントしてくれるたびに、アイコンの数が増えていきます。

コメントが10個より多くなると…?
→アイコンは10個が限界なので、10個までしか表示されません。(カウントは増えますが)
じつは、これを作るのに苦戦し、display:inline-block;というものが有用だったことに気づいた時は…かなり興奮しましたw
誰かがコメントしてくれるたびに、アイコンの数が増えていきます。
コメントが10個より多くなると…?
→アイコンは10個が限界なので、10個までしか表示されません。(カウントは増えますが)
じつは、これを作るのに苦戦し、display:inline-block;というものが有用だったことに気づいた時は…かなり興奮しましたw
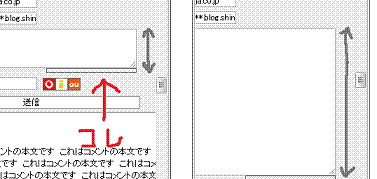
3・コメント欄の拡張
ブログを見に来る人が気づくか気づかないかっていう機能なのですが、
コメント送信フォームの「コメント」欄の右下についている横長四角をドラッグすると…

なんと、コメントの欄が膨らみます!!
「コメント欄が小さくて、コメントしずらいなぁ…。めんどくさいからやめよっと」
↑こういう人がいなくなって、コメ率UP間違いなし!(保証しません)
ちなみに、Chromeブラウザにも同じような機能があり、それをヒントに作りました。
コメント送信フォームの「コメント」欄の右下についている横長四角をドラッグすると…
なんと、コメントの欄が膨らみます!!
「コメント欄が小さくて、コメントしずらいなぁ…。めんどくさいからやめよっと」
↑こういう人がいなくなって、コメ率UP間違いなし!(保証しません)
ちなみに、Chromeブラウザにも同じような機能があり、それをヒントに作りました。
おおまかな機能はこんな感じです。
ただ、自分の欠点として、デザインのセンスない…というものがあります。
それなりのデザインのテンプレを作るのに大変な苦労しました(汗
今回も、Abundant Shine様の画像をお借りしました。
ありがとうございます。
ちなみに、IE6~8、FireFox、Chrome、Safari、Operaでは動作確認済みです。
IE6未満では見ないでネ。
次作も、一ヶ月後くらいに申請できるように作ってみたいなぁー。
しまった、来年は受験か。
PR
コメント
トラックバック
この記事にトラックバックする:
公開中のテンプレート
最新記事
最新コメント
プロフィール
HN:
kura07
性別:
男性
自己紹介:
HTMLを興味を持って自学し始めて早5年くらい。たまーに共有テンプレートを作って公開しています。
ちなみに、Flash製作もそこそこ好きで、周期的にそっちにものめりこみます。
クラリネットを吹いているらしい。
ちなみに、Flash製作もそこそこ好きで、周期的にそっちにものめりこみます。
クラリネットを吹いているらしい。
カレンダー
カテゴリー
アーカイブ
最新トラックバック
バーコード
RSS
ブログ内検索
カウンター
|
Template by kura07 /
Photo by Abundant Shine Powered by [PR] / 忍者ブログ |



